Es gibt immer wieder Situationen wo man eine Webseite besucht und dort eine geniale Schrift sieht. Dann gefällt einem diese Schrift so sehr, dass man sie auch gerne verwenden möchte. Nun steht man aber vor einem Problem, denn man weiss nicht WIE diese Schrift heisst.
Damit ist nun Schluss – hier zeige ich euch eine sehr einfache Methode um jede Schrift online zu identifizieren. Ich habe es selbst ausprobiert.
Ich habe doch vor ein paar Tagen euch eine Schrift vorgestellt, die schon fast eine Kalligraphie Schrift war. Ich habe nun ein kleines Bild gemacht mit dieser Schrift:

Und mit diesem Bild habe ich dann dieses Tool getestet und ob die Schrift identifiziert wurde, könnt ihr weiter unten nachlesen.
Schrift nehmen
Wenn ihr also eine unbekannte Schrift hat, dann macht davon ein Screenshot und speichert es irgendwo online ab. Ich habe als Beispiel dies hier genommen https://www.chefblogger.me/images/font-test.jpg
Portal öffnen und Schrift eingeben
Nun geht ihr auf die Webseite www.whatfontis.com
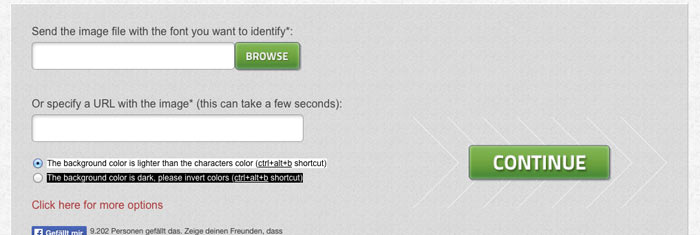
Dort seht ihr 2 Felder – entweder ihr gebt nun die URL an, wo ihr die gesuchte Schrift gefunden habt, oder aber ihr gebt die URL an mit dem Screenshot. Ich habe die 2 Variante als zuverlässiger erlebt.
Einfach eingeben und Formular abschicken.
Buchstaben identifizieren helfen
Jetzt kommt ein neues Fenster, hier müsst ihr helfen die Buchstaben zu identifizieren. Ihr müsst hier nicht alle Buchstaben identifizieren. Ihr seht ja selbst, dass das Tool nicht alles gut erkennen kann. Vorallem geschwungene, kreative Buchstaben werden nicht ganz identifiziert.

Wenn ihr dann die meisten Buchstaben identifiziert habt, könnt ihr das Formular wieder abschicken.
Trefferliste anschauen
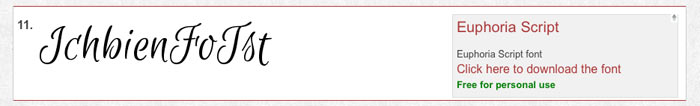
Nun bekommt man eine Liste mit möglichen Treffern. In meinem Beispiel sieht die Liste so aus.

Man kann schon gut sehen, dass die möglichen Schriften alle sehr ähnlich sind wie der Test-Text. Also die Chancen stehen gut, dass auch mein Test klappt und tatsächlich, als ich weiter runterscrollte sah ich folgendes:
Gesuchte Schrift wurde identifiziert

BINGO – Die gesuchte Schrift wurde gefunden. Denn ich habe wirklich die Euphoria Script – Free Font genommen, als ich das Test-Textchen gemacht habe.
Ihr seht also, mit diesem Tool könnt ihr die Meisten Schriften identifizieren und es wird euch auch gleich angezeigt, ob die Schrift frei verfügbar ist oder ob das eine gekaufte Schrift ist, die man nicht einfach so verweden kann. Und wenn eure gesuchte Schrift mal eine gekauft ist, habt ihr auch gleich eine Liste mit Alternativen – darunter findet ihr sicher auch eine Gratis-Schrift die ihr verwenden könnt.









Hallo,
interessantes Tool – aber es geht noch viel einfacher: (Ich nutze Firefox) Einfach einen Satz in der Webseite markieren und mit der rechten Maustatse, „Element untersuchen“ klicken. E Voila, Editor klappt auf und zeigt die Webseite mal aus einer ganz anderen Sicht 😉 inklusive Font-Family, Schriftgröße, Farbe …
Viele Grüße
Brigitte
hoi brigitte – ja, das ist eine idee, aber das geht nur wenn man ein text hat. mit deiner methode ruft man den quellcode auf und bekommt die infos geliefert.
jetzt ist es aber so, dass man nur eine begrenzte anzahl schriftarten verwenden kann auf einer webseite, und zwar die die bei allen computern vorinstalliert ist oder Google font. bei Bildern kann man aber alle schriftarten verwenden die es gibt und dafür ist mein beitrag gedacht 🙂