Nachdem ich euch bereits erklärt habe, wo man ein neues Produkt in WooCommerce anlegen kann und wie man ein einfaches Produkt anlegen kann, erkläre ich euch heute wie man ein variables Produkt anlegen kann
Ein Variables Produkt ist zum Beispiel ein T-Shirt mit unterschiedlicher Grösse und Farbe.
Anstatt dass man nun für jede einzelne Variante ein einzelnes Produkt anlegen muss, kann man dafür die variable Funktion in WooCommerce benützen.
Video Anleitung
Anleitung in Wort und Schrift
Ihr seid hier also bei der Produktübersichtsseite und klickt nun auf „Produkt hinzufügen“ und nun seid ihr auf einer neuen leeren Seite.

- Produkttitel:
Das wichtigste in einem Shop sind gute Titel und in diesem Feld könnt ihr eurem Produkt nun einen treffenden Titel geben. Am Besten sollte der Produkttitel selbsterklärend sein und nicht zu lange. - Produktbeschreibung:
Als nächstes müsst ihr eine Produktbeschreibung eingeben. Hier sollten eine schöne Beschreibung für euer Produkt reingeschrieben werden, die euren Kunden das Wasser im Mund zusammenlaufen lässt. Macht die Kunden auf euer Produkt richtig „geil“ denn so wird das Produkt auch gekauft.Denkt daran, dass ihr unique Texte schreibt und nicht woanders die Texte klaut. Es droht sonst nicht nur Abmahnung von eurem Mitbewerber sondern Double Content hat Google nicht so gerne und straft euch entsprechend ab. - Kurzbeschreibung
Hier müsst ihr, wie ihr euch bereits denken könnt, eine Kurzbeschreibung eures Produkts reinschreiben. Am einfachsten geht das, wenn ihr hier in einer Auflistung alle Details eures Produkts beschreibt (Herkunft, Kilopreis, Herstellungsort, Farbe usw) - Produkt-Art einstellen
Jetzt müsst ihr bei den Produktdaten im Drop Down Menu das „Variables Produkt“ auswählen

- Artikelnummer eingeben
Nun müsst ihr unter „Allgemein“ eine einzigartige Artikelnummer eingeben. Und sobald du dies dann gemacht hast, musst du auf Speichern klicken damit du weiter arbeiten kannst.

- Produkt-Eigenschaften
Nun müssen wir die Variablen definieren. Geh unter „Eigenschaften“ und klick da auf „Hinzufügen“. Dann erweitert sich unten das Feld
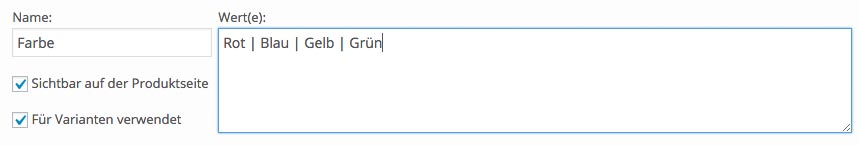
Als nächstes aktivierst du beide Kästchen unten und zwar das für „Sichtbar auf der Produktseite“ und das für „Für Varianten verwendet“. Dann definierst du als nächstes den Name der Variable. In meinem Beispiel ist es die Farbe und unter „Werte“ gibst du die Werte dann an. Wenn du mehrere Werte hast, musst du sie mit einem | trennen – wie ich es in meinem Beispiel gemacht habe siehe: Rot | Blau | Gelb | Grün

Danach drück auf „Attribute Speichern“ am unteren Ende des Formulars und speichere die Seite als ganzes nochmal neu ab (Rechts Oben). Du kannst soviele Eigenschaften wie du willst definieren. Wiederhol einfach diesen Schritt mehrmals.
- Varianten
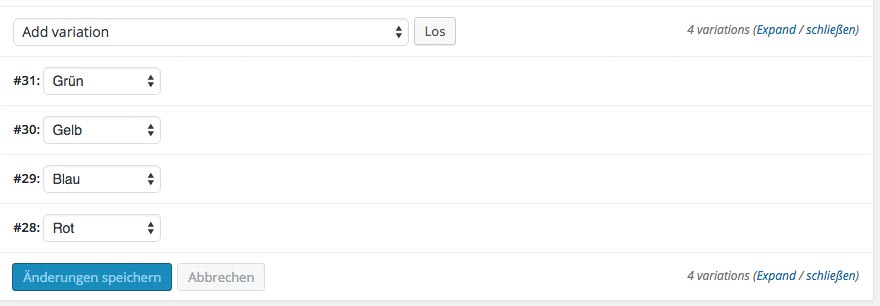
Nun musst du die einzelnen Varianten noch genau definieren. Geh dann auf „Varianten“ und wähle dort „Alle Varianten auswählen“

So sieht dann das Ganze aus:

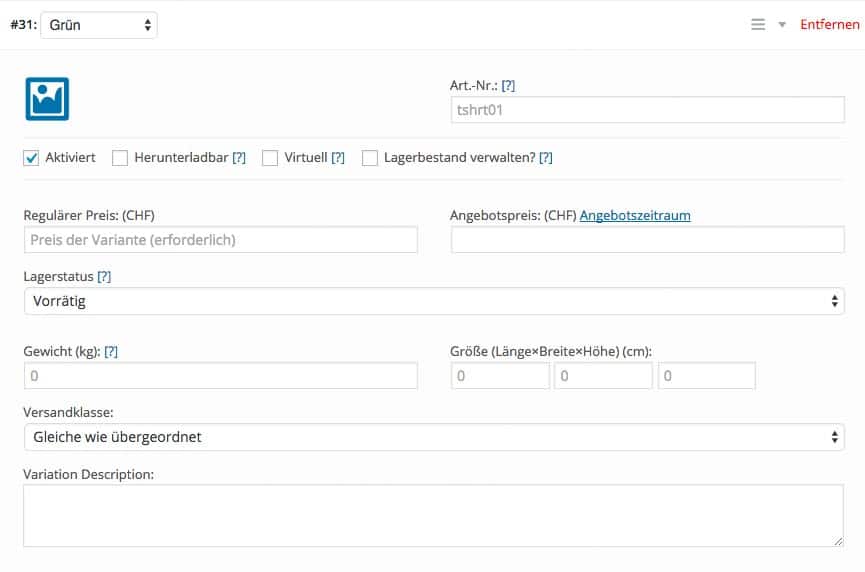
Wenn du dann auf „Erweitern / Expand“ klickst, kannst du für jedes Produkt eine einzigartige Artikelnummer eingeben. Ebenfalls kannst du hier dann den regulären Preis und den Aktionspreis und Aktionszeitraum definieren. Sowie auch die Abmessung und Gewicht des Produkts sowie ob es Vorrätig ist oder nicht und auch die Versandklasse. Sobald ihr alles eingegeben habt, müsst ihr das Ganze unten abspeichern. Ich empfehle danach einen Kontrollblick zu machen, ob wirklich alles richtig eingegeben wurde. Je mehr Variable man hier hat, desto mühsamer wird es.

- Verlinkte Produkte
Unter diesem Menupunkt könnt ihr noch die Upselling- und Crosssellingfunktionen einstellen. Was genau Up-selling und Cross-selling genau ist, habe ich hier schon erklärt.Um ein Produkt auszuwählen, gebt ihr einfach den Produktname an und in einer DropDown Auflistung könnt ihr das gewünschte Produkt dann auswählen
- Produktkategorie
Nun findet man auf der rechten Seite die Produktkategorien. Hier wählt ihr die gewünschte Kategorie aus oder erstellt die neue Kategorie. Diese Kategorien braucht ihr, um eine Ordnung innerhalb eurer Produktportfolio hin zu bekommen.
- Produkt Schlagwörter
Mit den Schlagwörtern oder auch Tags, könnt ihr eure Produkte noch weiter mit einander verbinden. Nehmt dazu am besten die Produktdetailbeschreibung zur Hand und definiert so ein paar Schlagwörter für euer Produkt. So können später alle Produkte die aus aus Wolle oder Gold bestehen zusammen angeschaut werden.
- Produktbilder
Ein Online Shop braucht nicht nur eine gute Beschreibung sondern auch gute Bilder, immerhin kann man ein Produkt hier nicht in die Hand nehmen und so selbst erkunden. Darum sind gute Bilder sehr sehr wichtig. Zuerst müsst ihr mal das Hauptbild als Produktbild definieren, und wenn ihr mehrere Bilder von eurem Produkt habt, dann könnt ihr diese unter Produktgalerie eingeben. - Veröffentlichen
Wenn ihr diese Punkte alles ausgefüllt habt, dann könnt ihr nun das Produkt veröffentlichen. Ab sofort steht also das Produkt zum Kauf bereit.
Wie ihr sehen könnt, auch wenn man Variablen Produkte einbauen muss, es ist nicht viel komplizierter als wenn man ein einfaches Produkt einbauen muss. Mit ein wenig Übung ist sowas relativ schnell eingebaut.















Vielen Dank für die ausführliche Beschreibung. Jedoch hab ich ein Problem mit den Cross Sellings. Obwohl ich die Produkte verlinkt habe, werden Sie nicht angezeigt. Eine Idee, woran es liegen könnte?
guten tag
wie kann man bei den variablen produkten, wenn ich zum beispiel 10 verschiedene varianten habe, den regulären preis festgelegt habe, eine aktion starten, damit der angebotspreis 10% unter dem regulärer preis ist ohne dass ich jeden einzel manuell eingeben muss?
vielen dank schon mal
beste grüsse marcel
hoi marcel – du kannst unter der varianteneinstellung dort beim einem grossen dropdown menu (steht normalerweise varianten hinzufügen) verschiedene funktionen sehen mit dem du viele varianten miteinander anpassen kannst, lagerverwaltung, preise usw. für detailiertere anleitung muss ich mal was schreiben – danke für die info
Hallöchen, ich habe das Problem wenn ich ein variables Produkt ( T-Shirt in verschiedenen Größen) anlege, dass der reguläre Preis sich bei all meinen Shirt mit den gleichen Attribute abändert.
Beispiel, all meine Shirt im Shop haben das Attribut Größe (s,m,l,xl).Zur Zeit kosten all meine Shirts €19,90. Ich möchte aber jetzt ein neues Shirt günstiger Anbieten (mit den gleichen Attributen) Sobald ich es anlege und den regulären Preis bestimme, ändert sich der Preis bei all meinen Shirts ab. 🙁 Viele Grüße Andy
also in der detailübersicht des produkts kannst du jedes produktvariation einen eigenen preis definieren. oder du kannst in der dropdown menu den preis für dieses produkt global ändern entweder als fixer + oder – betrag oder als %.
ist es das was du suchst?
Hallo!
Vielen Dank für dieses Tutorial!
Nun habe ich aber ein elementares Problem und surfe schon so lange ohne eine Lösung dafür zu finden:
Ich habe ein variables Produkt angelegt mit 5 Varianten. Alles super geklappt. Nun zeigt es mir aber in der Kategorie NUR das Hauptprodukt an. Der Kunde muss also auf das Hauptprodukt klicken, um dort eines der Varianten auszuwählen.
Gibt es eine Lösung oder ein Plugin, damit die Varianten-Produkte ebenfalls in der Kategorie angezeigt werden?
Vielen Dank für Ihre Hilfe!!!
Hoi Cristina – ähm ich glaub ich versteh deine Frage nicht wirklich. Du hast ein Produkt mit 5 Varianten (zb Farben) also gibts 1 Produkt in der Kategorieübersicht und dann kann man dann die Variante auswählen. Wenn du aber alles einzeln haben willst, dann musst du alles als einzelne Produkte anlegen also die 5 Varianten in 5 eigene Produkte. Man hat ja Variable Produkte eingeführt damit man Platz spart und der Kunde schnell ne andere Grösse, Farbe oder so auswählen kann.
Also entweder oder 🙂
Ich hoffe das ist soweit klar. oder sonst einfach hier wieder melden 🙂
Hallo
Ich habe gerade ein ähnliches Problem wie Cristina, einfach anders rum.
Ich habe am Anfang durch Nichtwissen alle meine Produkte als „Einfaches Produkt“ angelegt, da aber einige sich nur in der Farbe unterscheiden, würde ich diese als „variables Produkt“ anlegen. Die Frage jetzt kann man mehrere einfache Produkte im nachhinein zu variablen Produkte umwandeln, wenn ja wie?
Das Andere, finde ich es trotzdem gut, wenn diese variablen Produkte, auch einzeln ersichtlich sind, es könnte ja sein, dass ein Kunde dringend etwas rotes sucht und wenn das Produkt in der Kategorie-Übersicht schwarz ist, klickt er gar nicht erst drauf.
Das einzige was ich möchte ist, dass der Kunde nicht nochmals zurück klicken muss, sondern beim Produkt bleiben kann und nur zwischen den Farben wählen kann.
Wäre toll, wenn ich da einen super-heissen-gratis-tipp bekomme 🙂
Dankeschön.
Hallo, nun bei WooCommerce ists es sehr einfach – du kannst in der Produkt-Einstellung einfach von Einfachem zum Variablem Produkt ändern und dann weiter machen… an der URL ändert sich ja nichts.
denk einfach daran variable sind nicht von der suche erfasst – darum schreib in der produktbeschreibung hin, dass es noch andere varianten gibt 🙂 so kann der kunde es einfach finden.
Hallo Eric Oliver
bin gerade dabei zu prüfen ob Woocommerce für mich ausreicht und bin an dem Punkt variable Produkte gelandet.
Lässt sich eine Mischung aus variablen & gemischten Produkten umsetzen?
Auch derart verschachtelte Varianten?
Foto XY auf….
Leinwand
— 90×120
— 120×180
———- Mit Alu-Rahmen
———–Mit Holzrahmen
— 180×210
Alu-Dibond
— 60×90
— 110×110
— 150×180
Lizenz (Download)
— normal
— extended
In obigem Beispiel haben wir “gemischte Produkte” (virtuell & physisch) und gleichzeitig variabel.
Geht das?
Gruß Axel
du kannst mehrere varianten auch kombinieren ja – wie hier in diesem beispiel von mir http://demo.kmu-betreuung.ch/produkt/bild/
Hallo
in Deiner Demo bleibt der preis aber immer gleich was ja eigentlich recht unrealistisch ist.
Ist das so, weil es anders nicht machbar ist?
Nein Axel – ich habe nur aus bequemlichkeit alle die gleichen preise genommen – wenn du jetzt auf das demo klickst, siehst du für jedes gibts andere preise. das kann man individuell einstellen. du kannst auch 3 variablen mixen usw – mehr geht auch aber ich würde davon abraten. zu komplizierte produktauswahl erschwert die customer journey der kunden. dann mach lieber einzelprodukte daraus – immerhin kannst du bei einzelprodukte auch besser SEO technisch optimieren…
Hallo & Danke für die Infos.
Von derlei Verschachtelungen würdest Du mit WP/Woo also abraten??
„Leinwand
— 120×180
———- Mit Alu-Rahmen
———–Mit Holzrahmen“
Gruß Axel
sind ja nur 2 varianten
leinwand ist dein produkt in verschiedenen grössen und mit verschiedenen rahmen. also nichts spezielles
da ist das absolut kein problem mit woocommerce
Vielen Dank für dein ausführliches Tutorial. Wie kann man bestimmen welche Produkte bei einer Produkt-Seite vorgeschlagen werden können, ist dies auf WooCommerce überhaupt möglich?
ich denke du meinst upselling und crossselling? ist das möglich?
Vielen Dank für die tollen Tipps.
Ich habe noch eine Frage, bei der ich aktuell nicht weiterkomme:
Ich möchte für eine neue Webseite gerne verschiedene Gutscheine anlegen, diese so konfigurieren, dass der Kunde Print@Home oder Postversand auswählen kann. Dies sollte als Variante möglich sein. Wenn der Kunde dann Print@Home auswählt müsste ich irgendwo eine Möglichkeit haben, einen Gutschein zum Download anbieten zu können (idealerweise mit fortlaufender Nummer, um Missbrauch vorzubeugen).
Kannst du dazu ggf. ein Plugin empfehlen?
nun ich hoffe ich habe dich richtig verstanden, du suchst ein plugin mit dem man coupons ausdrucken kann. nun ich habe das hier mal eingesetzt https://yithemes.com/themes/plugins/yith-woocommerce-gift-cards/ – vielleicht ist das plugin ja was für dich
Hallo, ich stehe vor der Herausforderung, dass ich einen Shop voller Produkte in verschiedener Ausführungen habe. Der Unterschied liegt lediglich im Gebinde (0,25l, 1,0l, 5,0l, 10,0l) und im Preis. Es handelt sich hierbei um verschiedene Reiniger für Steine. Jetzt gibt es einen Sandsteinreiniger und einen Granitreinigerals Beispiel.
Frage: Kann ich bereits bestehende Produkte (Produkt 1.1, 1.2, 1.3, 1.4) zu einem variablen Produkt zusammenführen (Produkt 1 in Ausführung 1,2,3,4)?
Meine Vorstellung: Wenn ich auf den Shop gehe, werden mir alle ‚Hauptprodukte‘ als 1-Liter Gebinde angezeigt zum Direktkauf. Wenn ich auf das Produkt klicke um auf die Detailseite zu kommen, wird mir eine Auswahl (Variables Produkt) für weitere Gebinde angezeigt.
Vielen Dank für Tipps!
Hoi Markus, spannende Frage und ich muss direkt und ehrlich sagen, ich glaube nicht. Du kannst aus einem Einfachen Produkt ein Variables Produkt machen, in dem du das Drop Down Menu im Editor änderst und zack ists gemacht. Aber danach fremde Produkte hinein zu importieren geht nicht – ich wüsste nicht wie.
Du musst also die Variablen selbst von Hand anlegen und dann die alten Einzel Produkte löschen
Die andere Variante – die ich machen würde wäre, du importierst deine Produkte als CSV File – zb https://www.youtube.com/watch?v=kfnEo3gRjZ0 . diese Lösung ist praktisch wenn man viele Produkte importieren muss, weil von Hand anlegen ists bei WooCommerce nur mit Schmerzen möglich 🙂
Sehr gute Beschreibung. Bei mir funktioniert alles bis ich ein Produktbild einfüge 🙁
Speich sobald das Bild drin ist, wechselt der Preis des Produkts nicht mehr. Verkaufe Kabel und hab somit Längen von 1m 2m 3m und so weiter. Da ist ja der Preis unterschiedlich. Ohne Produktbild macht es dann brav 5€ 7€ 9€ . Wo hackts ?
naja du musst schon schauen, dass jede variable eine eigene unique id hat – dann kann man auch später preise updaten.
Hallo!
Ich möchte gerne variable Produkte erfassen. Geht auch alles perfekt. Jetz würde ich aber zu den einzelnen Produkten (es handelt sich um Kleidung) jeweils die Vorder- und Rückseite für die entsprechende Farbe (und Größe) darstellen. Das geht aber nur für das erste variable Produkt. Alle weiteren Farbkombinationen werden nur mit dem Bild der Vorderseite dargestellt. Als zweites Bild erscheint immer das Bild der ersten Variation.
Z. B. 1. Variante: Rote Jacke – Bild1: Vorderseite: rot / Bild2: Rückseite: rot /// 2. Variante: blaue Jacke: Bild1: Vorderseite: blau / Bild2: Rückseite: rot usw.
Gibt es hierfür auch eine Lösung?
Danke und Grüße
Hallo!
die variablen Produkte lassen sich prima einrichten. Da meine Produkte in der Größe und Farbe unterschiedlich sind, sollen auch die Bilder für die Darstellung unterschiedlich sein. Wichtig ist hierbei, das es eine Vorder- und Rückseite der Artikel (Jacken) gibt. Die funktioniert aber nur bei der ersten Variation. Hier wir die Vorder- und Rückseite z. B. in der Farbe blau dargestellt. Wähle ich die Farbe rot, so zeigt er mit nur die Vorderseite in der Farbe rot an. Die Rückseite bleibt in der Farbe blau. Alle Bilder wurde entsprechend hochgeladen.
Durch welche Einstellungen kann das geändert werden?
Grüße
Kann man es so einstellen, dass nur bei bestimmeten Eigenschaften eine weitere Eigenschaft auftaucht?
Zum Beispiel bei verschiedenen Bild-Materialien
Material: Leinwand
Größe: 50×35 cm
Dann wenn das hier kommt:
Material: Gerahmt
Größe: 50x35cm
Rahmenfarbe: Schwarz
Ich möchte, dass die „Rahmenfarbe“ nur kommt, wenn man das Material „Gerahmt“ ausgewählt hat.
ist das möglich?