Ich bin ja ein absoluter Fan vom Google Tag Manager. Mit diesem kleinen Dienst von Google lassen sich viele Erweiterungen mit 1 kleinen Code in jede Webseite einbauen.
Hat man zum Beispiel verschiedene Leute und Abteilungen die sagen wir bei einem Online Shop Dinge betreuen wie, Marketing die PopUp, Sale für Newsletter, Vertrieb für Kontakt dazu noch Online Marketing für andere Events usw, da kann man doch nicht für alle Personen einen direkten Shop Zugang einrichten. Die Gefahr, dass dann irgend jemand was falsches einstellt und der Shop abstürzten lässt, ist da viel zu gross. Darum gibts den Google Tag Manager, denn darauf können viele Leute direkt zugreifen, aber man muss ihnen dann nicht noch extra Codezugang zum Shop geben. Man hat also 1 externe Verwaltungsstelle für viele externe Dienste und Zusatzfunktionen.
Normalerweise ist es sehr einfach den Google Tag Manager einzubauen. Man loggt sich ein und generiert seinen eigenen Code, und diesen Code packt man dann direkt nach dem < body > tag ein.
Jetzt gibts aber auch externe Dienstleister für Landingpages oder Web-Baukasten und da möchte man ja evtl auch den Google Tag Manager einbauen. Leider filtern diese Dienste die externen HTML Codes sehr fest, so dass man sehr tricksen muss.
Zum Beispiel gibts beim Jimdo wohl ein spezieller Google Analytics Button, aber keinen für den Google Tag Manager. Und darum muss man ein wenig Tricksen damit der Google Tag Manager trotzdem bei Jimdo eingebaut werden kann.
Und zwar ist der Trick hier bei Jimdo, dass man den Code nicht direkt in den Header einbauen kann, sondern man muss ihn auf jeder Seite einbauen, wo man ihn haben will. Das ist zwar eine sehr unsaubere Methode (dabei kann man sehr leicht eine Seite vergessen) aber andererseits verwendet man ja Jimdo eher für kleine Projekte und nicht für grosse professionelle Webseiten. Darum – hoffe ich – verzeihen mir die HTML und Code-Götter für dieses Sakrileg 🙂
- Ihr öffnet also zuerst die Seite auf der Ihr den Code einbauen wollt. Wenn ihr dann in der WYSIWYG (What You See is What You Get) Oberfläche seid, dann könnt ihr ja da verschiedene Elemente direkt einfügen. Also entweder ein Bild oder ein Text.
Ihr klickt also auf den Inhalt hinzufügen Button

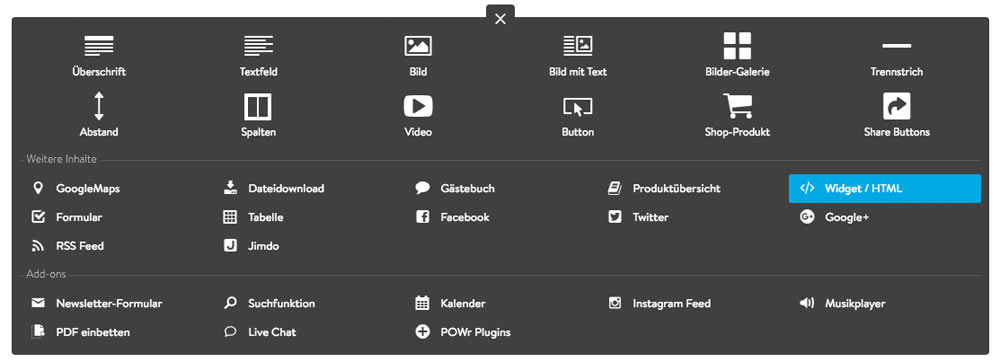
- Nun seht ihr so ein aufgeplopptes Menu und dann klickt ihr weiter unten auf den Blauen Button „Weitere Inhalte und Add-Ons“

- Jetzt seht ihr auch viele andere Widgets und vorbereitete Elemente – alles Funktionen die euch Jimdo direkt bereitstellt. Ihr sucht euch jetzt das Widget wo draufsteht „Widget / HTML“ und klickt da drauf.

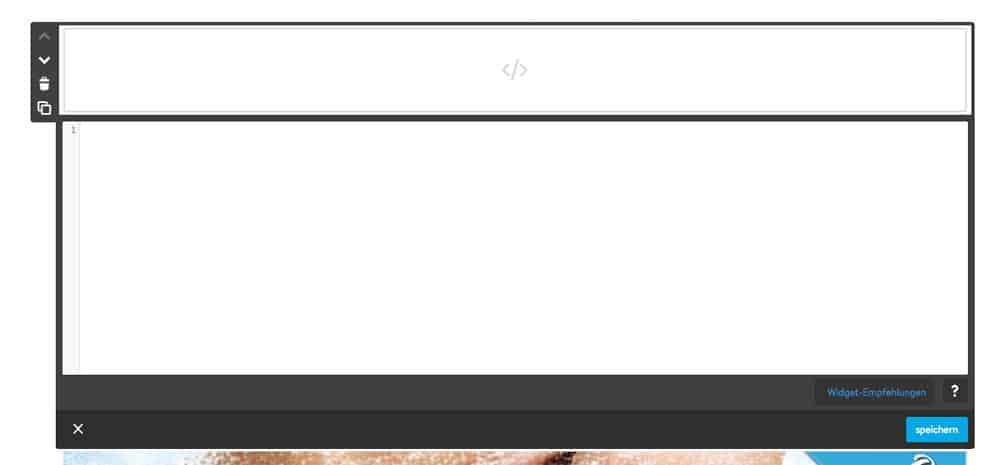
- Jetzt ist ein grosses weisses Feld aufgeploppt. Hier könnt ihr dann euren Google Tag Manager Code direkt eingeben und dann abspeichern.
Ihr kopiert also da den normalen Google Tag Manager Code – der so aussehen kann: (die xxx-xxxxx müsst ihr natürlich mit euren ID’s ersetzen)
1 2 3 4 5 6 7 8 9
<!-- Google Tag Manager --> <noscript><iframe src="//www.googletagmanager.com/ns.html?id=xxx-xxxxxx" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= '//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','xxx-xxxxxx');</script> <!-- End Google Tag Manager -->
direkt in das Feld hinein und speichert es ab.

Wenn ihr jetzt die Seite in einem neuen Browserfenster anschaut und zum Beispiel den Quellcode einbaut und nach Google Tag Manager sucht, dann findet ihr den Code eingebaut und alles läuft wie es sollte.
Fazit
Auch wenn dieser Arbeitsweg nicht sehr schön ist, so sollte er eigentlich sauber funktionieren. Ich würde diesen Widget-Code aber immer am Anfang eurer Seite einbauen – zB immer am gleichen Ort. Da das Widget keinen Titel hat, werdet ihr sonst das Widget fast nicht mehr finden. Darum ist hier sehr wichtig, dass ihr eine schöne Dokumentation führt – glaub mir so ein blindes Widget zu suchen – kann sehr unschön sein und lange dauern. Und ich denke jeder von uns kann diese Such-Zeit besser einsetzen 🙂
Also liebe Jimdo User – viel Spass mit dieser Anleitung – und denkt daran. Jimdo ist wohl ein sehr nützlicher Dienst, aber es gibt noch anderes das man hier fast nicht einbauen kann – so wie eben den Google Tag Manager. Darum empfehle ich hier immer – baut euch eine eigene Webseite zum Beispiel mit WordPress 🙂
Trick 77 bei Jimdo
Nachdem ich diesen Blogbeitrag veröffentlicht habe, habe ich wohl einen anderen Blogger inspiriert und er hat nun einen eigenen Blogbeitrag geschrieben wo er seine Lösung präsentieren. Ich habe mir diesen Trick 77 genauer angeschaut und ja er könnte funktionieren. Und zwar erweitert er den Google Tag Script und umgeht so die Filterfunktion von Jimdo.
Wie dieser Trick 77 bei Jimdo funktioniert und wie man was genau machen muss, könnt ihr auf seinem Blog www.website-tutor.com nachlesen. Herzlichen Dank für diese Idee – auf die ich ehrlich gesagt gar nicht gekommen bin 🙂










Hallo Eric-Oliver,
ein sehr spannender Beitrag. Es gibt bei Jimdo die Möglichkeit, Code direkt in den Head-Bereich einzubinden, der für eine gesamte Seite gilt. Dafür geht man im Hauptmenü auf „Einstellungen“ und dann „Head bearbeiten“. Die dort vorgenommenen Anpassungen gelten global für die gesamte Seite. Das sollte doch auch für den Tag Manager funktionieren oder?
Beste Grüße, Dirk
Guete Morge Dirk danke für dein Kommentar, deine Idee geht leider nicht überall. Ich habs mit 9 Jimdo Installationen ausprobiert und bei beidem ist der Head Bearbeiten – genau bis zum < / head> tag bearbeitbar. Der Google Tag Manager muss man aber nach dem < body > tag hinzufügen – wie zb Google Analytics Code und da habe ich keine andere Möglichkeit gefunden als via Widget. Aber wenn du noch ne bessere Lösung hast – dann freu ich mich die zu hören 🙂