Als ich vorhin Gutenberg auf meinem Test WordPress installiert habe (Anleitung: Wie verwende ich den WordPress Editor Gutenberg?), da hat Gutenberg noch eine weitere Meldung mir angezeigt. Und zwar hat Gutenberg gemerkt, dass ich noch WooCommerce im Einsatz habe, und wollte wissen ob ich das Plugin „WooCommerce Gutenberg Products Block“ auch noch installieren möchte.
Keine Frage, natürlich wollte ich es installieren.
Sobald es installiert ist, sieht man eigentlich keinen grossen Unterschied. Ich hab dann sofort geschaut, ob ich nun den Gutenberg auch bei den Produktbeschreibungen verwenden kann, aber da hab ich keine Änderung gesehen – hier funktioniert also Gutenberg mal nicht.

Aber wenn man bei Seiten oder Beiträge den Inhalt mit Gutenberg editieren möchte, sieht man unter Widgets einfach ein neuen Block „Products“. Das heisst man kann da zum Shop und seine Produkte direkt verlinken. Eine gute Sache, so wird die Blogfunktion weiter aufgewertet.

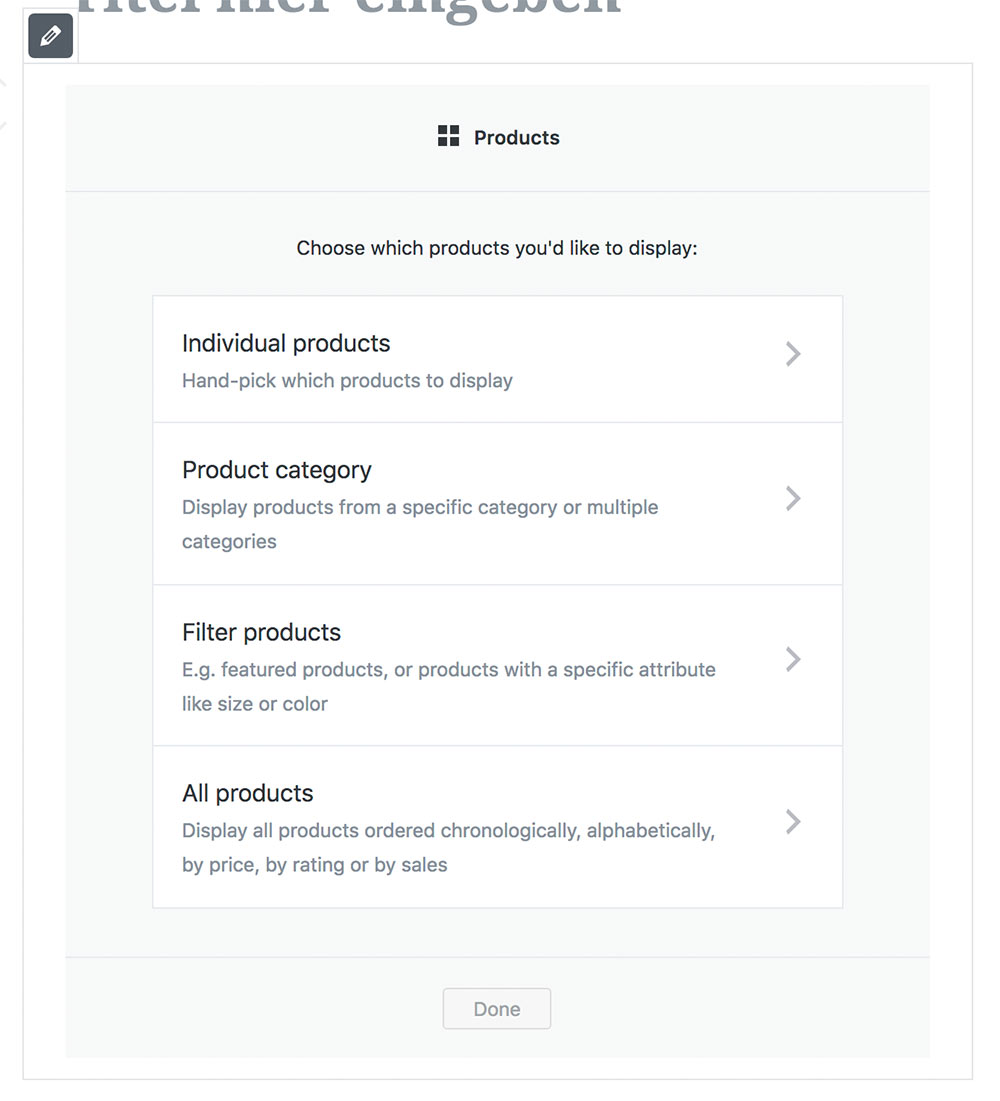
Wenn man also auf Products draufklickt, bekommt man 4 Punkte zum Auswählen.

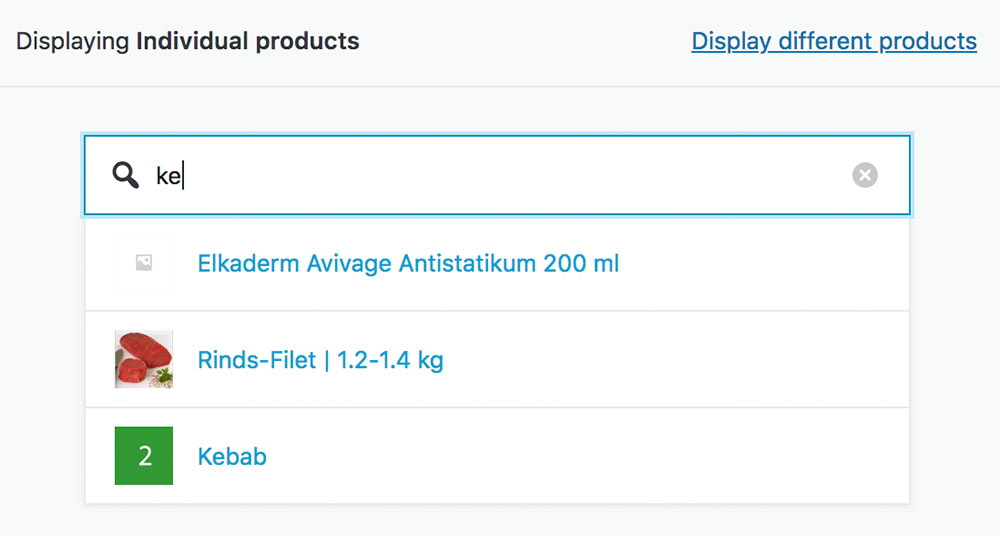
Individual Products
Hier kann man direkt via Suchfeld die Produkte direkt aussuchen, man gibt einfach den Name des Produkts an und wählt es aus.

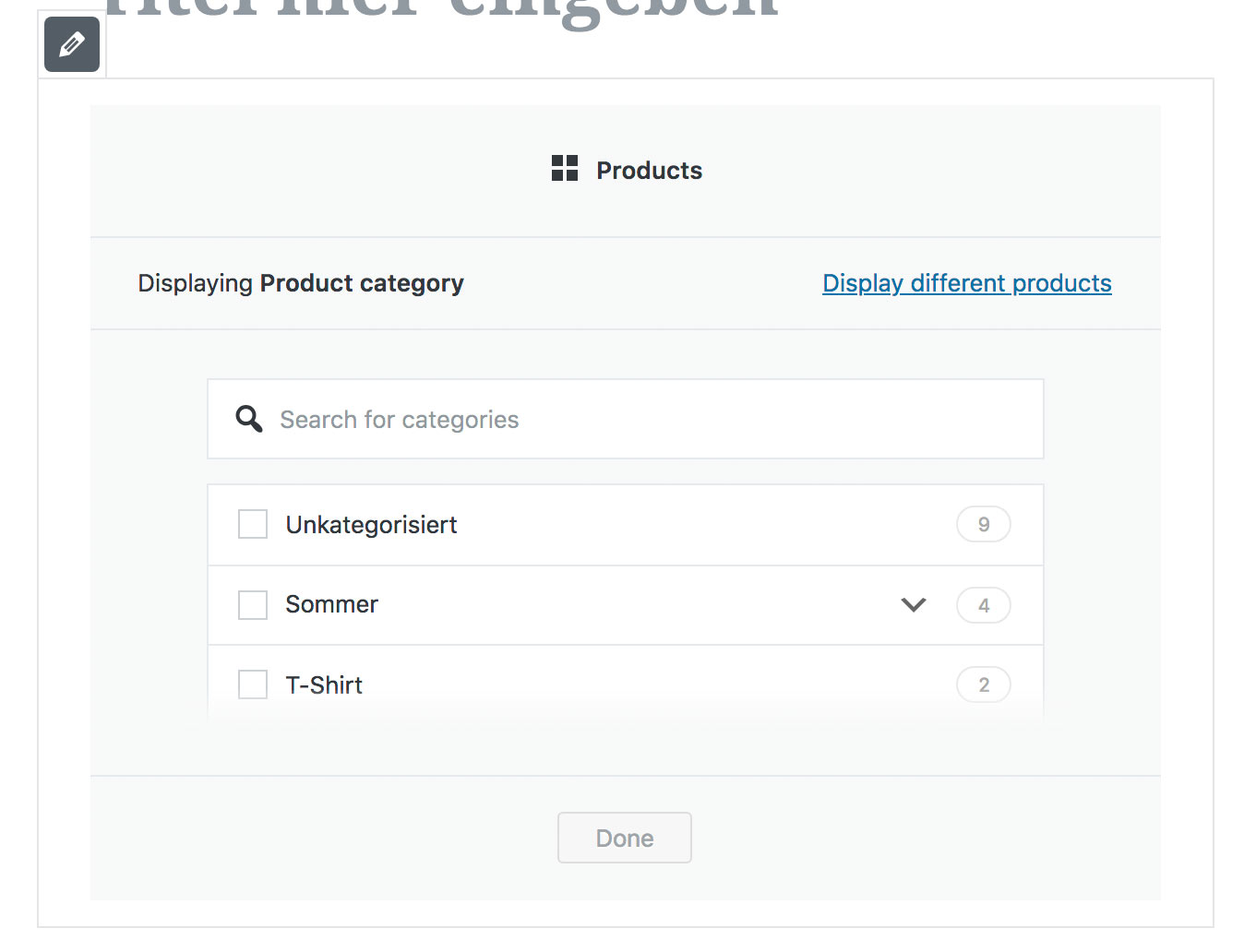
Product Categorie
Man kann natürlich auch alle Produkte einer Kategorie anzeigen lassen. Das ist auch mit einem Klick gemacht.

Filter Products
Spannend wirds mit dieser Funktion, hier kann man nämlich Filtern. Zum Beispiel kann ich da alle Features Produkts anzeigen lassen, oder die Aktionsprodukte oder Topseller Produkte. Aber man kann auch nach Attribute filtern.

In meinen Augen ist das die wohl geilste Funktion. Man kann hier bei einem T-Shirt Shop also sofort alle T-Shits mit grösse 5XL anzeigen lassen, oder alle Rote T-Shirts. Normalerweise braucht man dafür auch ein zusätzliches Plugin, aber Gutenberg hat das bereits drin.

All Products
Als letzte Möglichkeit, kann man natürlich auch noch alle Produkte anzeigen lassen.
Wie man hier schön sehen kann, auf der Sidebar, kann man die entsprechenden Einstellungen noch präzisieren und genauer einstellen.

Fazit zu dieser WooCommerce Gutenberg Erweiterung
Hier gibts nicht viel zu meckern, eigentlich gar nicht. Mit diesem kleinen Plugin, kann man sehr einfach in Blogbeitrage oder Seiten auf entsprechende Produkte im Online Shop verweisen. Man muss kein Code schubsen oder sonst kreativ sein, sondern kann es sehr einfach einbauen…
Eine wirklich feine Sache….
Auch ist es gut zu wissen, dass Gutenberg noch nicht im WooCommerce Editor zu finden ist.





Super-Tipp. Ich habe WooCommerce gerade auf der Entwicklungsseite installiert und hatte schon angefangen, die Texte dort im alten Editor zu übernehmen (puh), dann deine Seite hier gefunden. Inzwischen liefert WooCommerce die Blöcke gleich mit (ganz unten, wo ich sie lange übersehen hätte). Geht prima … Ulrike
viel spass mit gutenberg – ja der entwickelt sich schön weiter und ist vielleicht in so 2-3 jahre brauchbar 🙂 hoffen wirs