Heute möchte ich euch ein wirklich cooles Plugin für WordPress vorstellen, eines das mich wirklich aus den Socken haut.
Dieses Plugin löst nämlich eines der grössten Schwachstellen von WordPress.
Ihr kennt das ja, ihr habt eine grosse Webseite und verwendet dafür immer wieder die gleichen Bilder, oder ihr habt eine grosse Anzahl PDF verlinkt und zwar auf verschiedenen Seiten (Blogbeiträge und Einzelseiten). Nun bekommt ihr den Auftrag ein paar dieser Bilder mit neuen Bildern zu ersetzen. Das bedeutet, für euch, ihr dürft alle Bilder/PDF Urls auf allen Seiten und Unterseiten neue setzen – eine Arbeit die ziemlich mühsam ist.
Denn wenn ihr die neuen Bilder in die Mediathek hochlädt, dann passiert folgendes
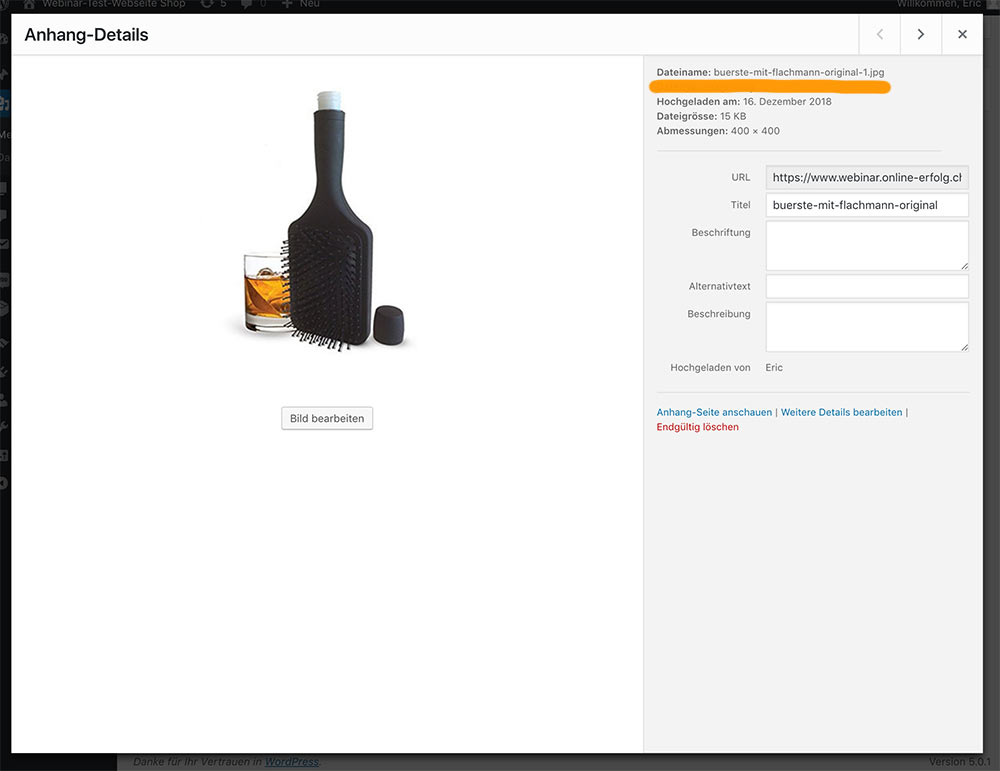
Das alte Bild

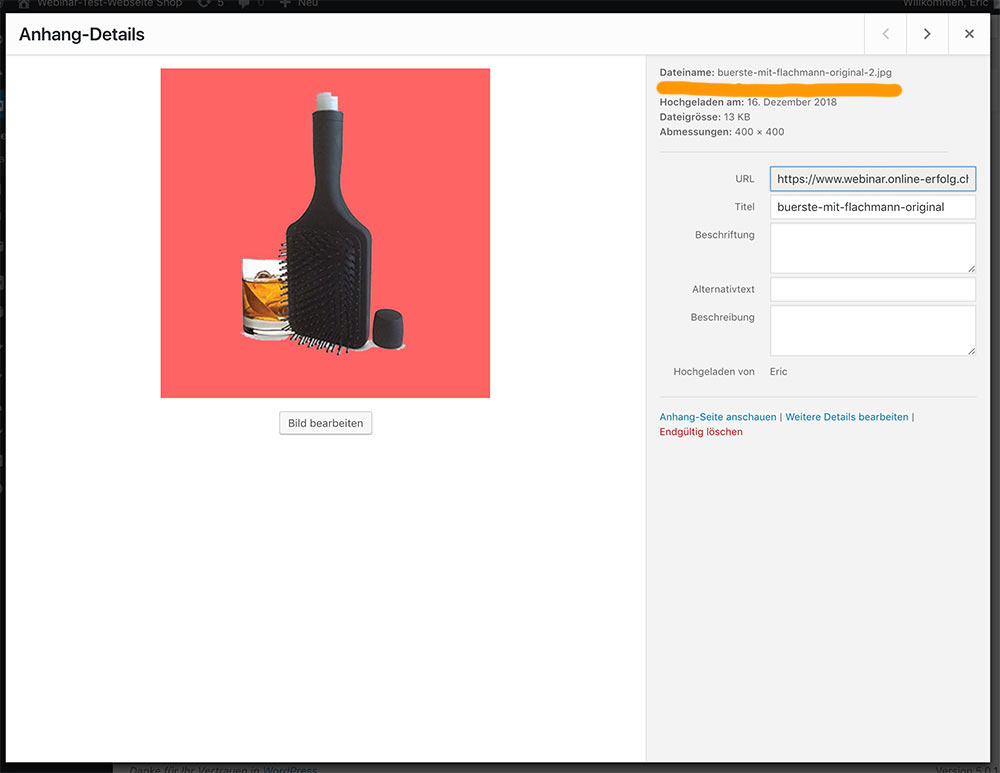
Das neue Bild
Ihr geht also hin und lädt das neue Bild wieder in die Mediathek hoch und was seht ihr dann? Genau der Bildname wird automatisch angepasst und mit einer Zahl ersetzt. Es kann nämlich keine 2 Bilder mit dem gleichen Namen geben und anstatt, dass das alte Ersetzt wird – wird einfach ein neues Hinzufügt und mit einer Zahl erweitert.


Mein Trick bisher
Ich habe aus diesem Grund immer alle PDF’s nicht in die Mediathek abgespeichert sondern in einem externen Ordner (wie diese Bilder hier – die sind alle im Ordner /images/ zu finden. So kann ich nämlich ein Bilder wirklich ersetzen, ohne dass es einen neuen Link bekommt. Es läuft dann nämlich so wie beim Computer wo man gefragt wird, ob man das Bild ersetzen möchte… Das war bisher mein Workflow für Bilder, PDF Archive usw.
Enable Media Replace
Nun gibts ein cooles Plugin genannt: Enable Media Replace.

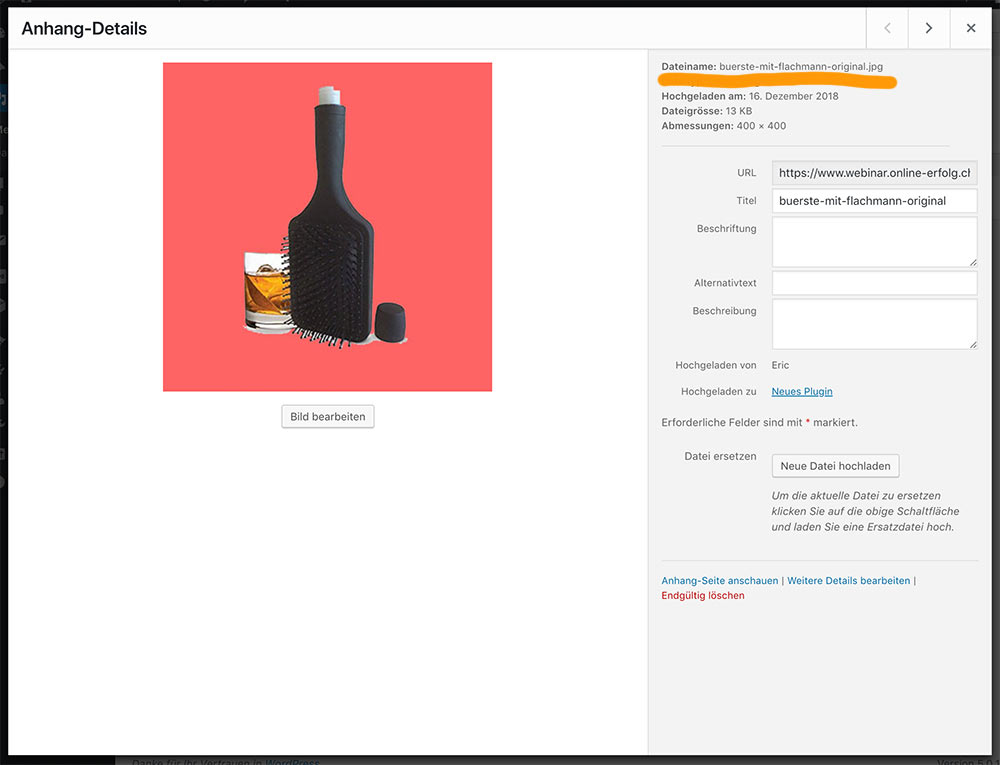
Wenn ihr dieses coole Plugin installiert habt, dann könnt ihr in die Mediathek gehen und das Bild auswählen, dass ihr ersetzen wollt. Dort findet ihr dann einen neuen Button „Datei ersetzen“. Wenn ihr da drauf klickt, könnt ihr das neue Bild auswählen und dann die Funktion „Nur hochladen“ auswählen und und „Hochladen“ klicken.

Danach wird das alte Bild mit dem neuen Bild ersetzt und die URL ist die alte geblieben

Das alte Bild eingebaut
Wenn ihr dann das gemacht habt, dann wurde dieses Bild überall auf der WordPress Seite ersetzt – hier das alte Bild

Das neue Bild

Und hier das „neue“ äh alte Bild.
Fazit
Dieses Plugin Enable Media Replace ist eine wirklich coole Lösung das ich sicher auch einsetzen werde. Es macht genau das, was ich mir schon längst gewünscht habe.
Es gibt aber noch ein kleines Problem mit diesem Plugin – ja ich weiss – ich bin nie zufrieden 🙂
Dieses Plugin ist genial wenn man einzelne Bilder ersetzen muss – damit erleichtert man uns wirklich die Arbeit. Es ist ebenfalls cool, dass nicht nur Bilder sondern alle Files die man hochladen kann, so ersetzt werden kann (also auch PDF, vectoren usw)
Aber sobald mehr viele Bilder ersetzen muss, hat man wieder die gleichen Probleme – denn dann wird es mühsam. Man muss ja dann wirklich jedes Bild einzeln ersetzen. Ich persönlich werde also bei PDF Archive und anderen Bilderarchive – wo ich weiss, es werden immer viele Bilder gemeinsam ersetzt – immer noch die Lösung mit dem externen Ordner einsetzen. Aber wens um einzelne Bilder geht wie die Featured Images oder Beiträgsbilder – dann setz ich von nun an auf dieses Plugin.
Ich hoffe dieses Plugin macht euch auch so viele Freude wie mir.





Super, genau das habe ich gesucht.
Vielen Dank für diese Info.
bitte, freut mich immer wenn ich helfen kann 🙂
Das ist wirklich toll. Vielen Dank.
freut mich immer, wenn mein blog dir/euch (leser) helfen konnte 🙂 bis zum nächsten mal