Früher war das Internet noch sehr einfach. Damals war CSS noch nicht so ausgeklügelt und man konnte fast nichts machen. Damals sahen alle Formulare gleich aus. So auch die Checkboxen die sie hier sehen können. 
Dann hat sich CSS entwickelt und jetzt mit CSS3 (und natürlich HTML5) kann man wirklich geile Sache machen.
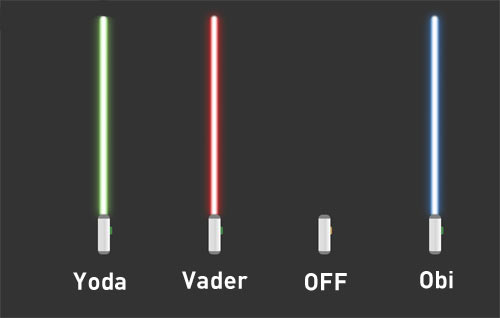
Heute bin ich zum Beispiel über eine sehr spannende Designidee gestolpert. Mit ein paar einfachen CSS Befehlen, kann man das normale Checkbox Design in einem Formular verändern. Hier in diesem Beispiel gibts dann keine kleine Kästchen mehr die man mit einem Häckchen „bestätigen“ kann, sondern man kann zum Beispiel die Lichtschwerter an und ab stellen. Genau ihr habt richtig gehört, aus den Kästchen werden Star Wars Lichtschwerter

Ich persönlich finde das eine geile Idee die vor allem die Star Wars Fans interessieren dürfte.
Also wer auch sowas für sein Formular haben möchte, hier gibts die Anleitung dazu. Ich denke diese Anleitung ist für Leute die ein wenig CSS / HTML können kein Problem. Und ja, es ist reines CSS3 und keine Hexerei
Anleitung: Star Wars Lichtschwert Checkbox





0 Kommentare